物件是一個 複合資料型態 ,裡面存放自訂義的 屬性 和 值。
值可以是字串、數字、陣列等等。
宣告的物件使用 大括號 (又稱 花括號 ) { } 包起來。
格式如下:
宣告 自訂變數 = {
屬性名稱: 屬性值,
...
};
也可以宣告一個 空物件 ,再放入 資料 。
附上物件介紹 W3School 連結、MDN 連結
家裡來了一隻寵物,把牠的相關資料放進物件
const pet1 = {
name: "芝麻球",
color: "灰色",
classify: ["倉鼠", "三線鼠", "鼠球家族"] // 物件結合陣列
};
取出個別屬性的值
console.log(pet1.name); // 芝麻球
console.log(pet1.color); // 灰色
console.log(pet1.classify); // (3) ["倉鼠", "三線鼠", "鼠球家族"]
多了一個新成員,我們把牠的資料放進另外一個物件裡
const pet2 = {
name: "黃小美",
color: "黃色",
classify: ["倉鼠", "黃金鼠"] // 物件結合陣列
};
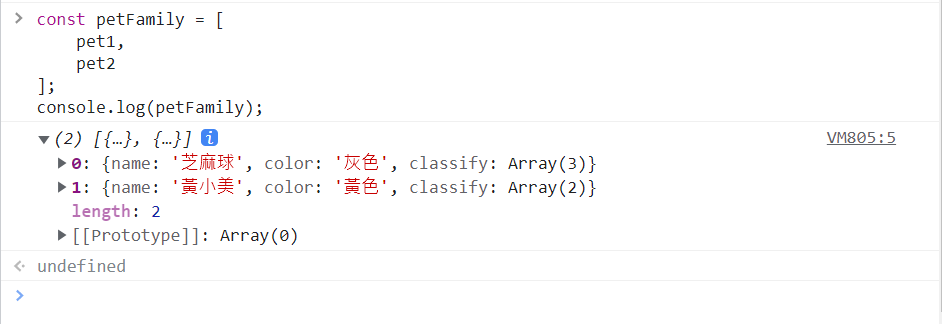
以陣列方式結合兩個物件,建立寵物檔案。 陣列結合物件
const petFamily = [
pet1,
pet2
];
console.log(petFamily); // (2) [{...}, {...}]

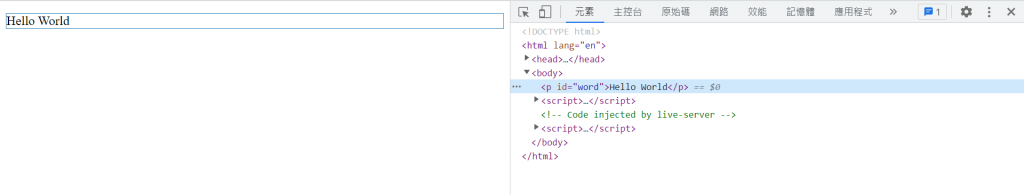
獲取內容 ,或者 新增內容 。假設 HTML 有一個 <p> 標籤
<body>
<p id="word"></p>
</body>
JS 有一個物件
<script>
const txt = {
title: "Hello World"
};
</script>
我們要如何把物件的 屬性值 ,顯示在 <p> 標籤的 內容 呢?
可以這樣做:
在 JS 輸入以下內容
<script>
document.getElementById("word").innerHTML = txt.title;
</script>

我們就成功地將物件的屬性值 "Hello World",新增到 id="word" 的元素中 ~♫
附上 innerHTML 介紹 W3School 連結
getElementById ( ) 介紹 W3School 連結、MDN 連結
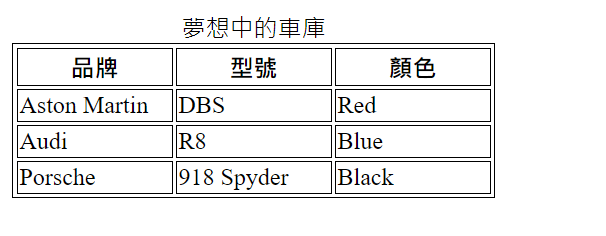
建立一個空的表格,將以下 物件 用 innerHTML 將資料帶進表格顯示出來。
<script>
const car1 = {
name: "Aston Martin",
spec: "DBS",
color: "Red"
};
const car2 = {
name: "Audi",
spec: "R8",
color: "Blue"
};
const car3 = {
name: "Porsche",
spec: "918 Spyder",
color: "Black"
};
</script>
(如下圖)
附上我寫的版本供參考 GitHub 連結
 自學指引:
自學指引:
感謝閱讀,我們明天見囉~~~ ![]()
